renovate導入してみた。
投稿日 : 2022-04-09
更新日 : 2022-04-09
renovateとは?
Gitリポジトリ内のpackage.jsonや、Dockerfile等を監視し、パッケージの最新の更新版があった場合に、依存関係を更新するPRを自動で出してくれるツール。
PRをマージすると、対象のブランチは自動で削除してくれる。
導入方法
Githubの場合、Renovate appをinstallする。
その後、有効にするリポジトリを選択する。(全リポジトリを対象にすることも可能)
特定のディレクトリのみrenovateの監視を有効にすることも可能。(こちらは設定ファイルから)
詳細はこちらから。導入自体は非常にあっさりできました。
https://docs.renovatebot.com/getting-started/installing-onboarding/
install後、renovateを有効にするためのPRが1件発行されます。
このPRにはrenovate.json(renovateの設定ファイル)が含まれています。
最初のPRをマージすると、以降は古いパッケージの更新のPRがバンバン飛ぶようになります。
導入した経緯
今回は、renovateをReact個人学習用のリポジトリに導入してみました。
導入した背景としては、
- パッケージ更新に対する知見があまりなかった。
- これまで、一度インストールしたパッケージをそのまま放置することが多かった。
- 学習用リポジトリということで、最新のライブラリによるキャッチアップを図りたかった。
上記が主なモチベーションになりました。
renovate導入後
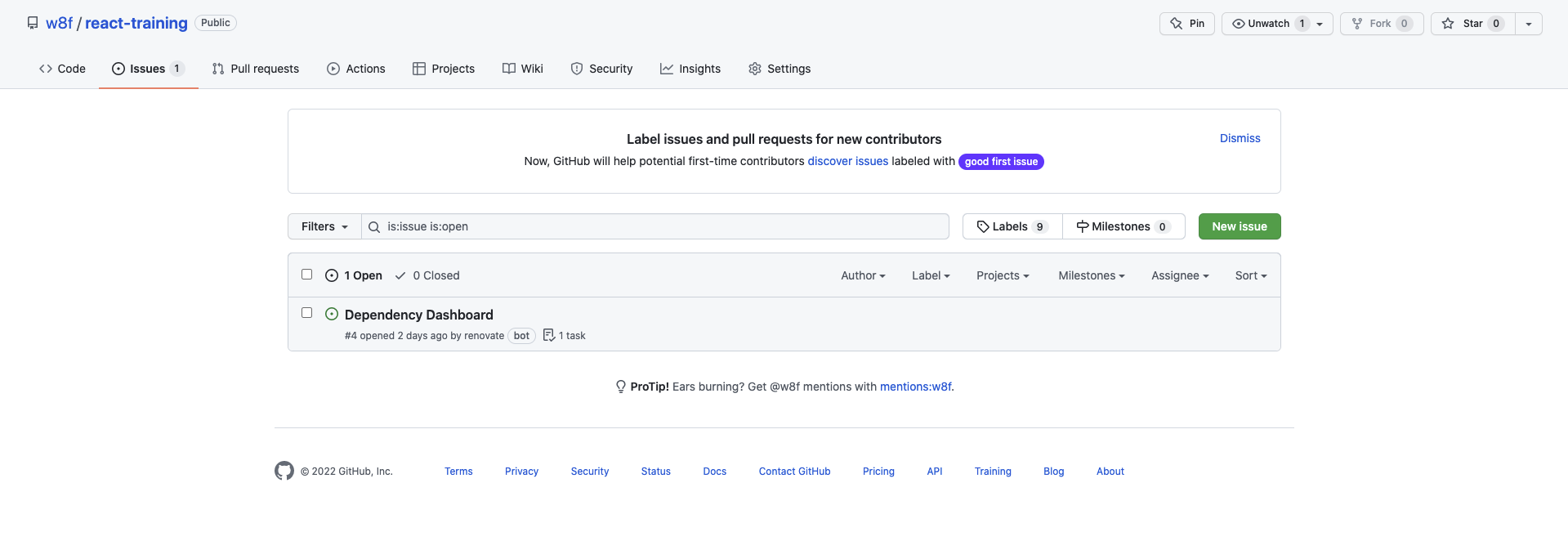
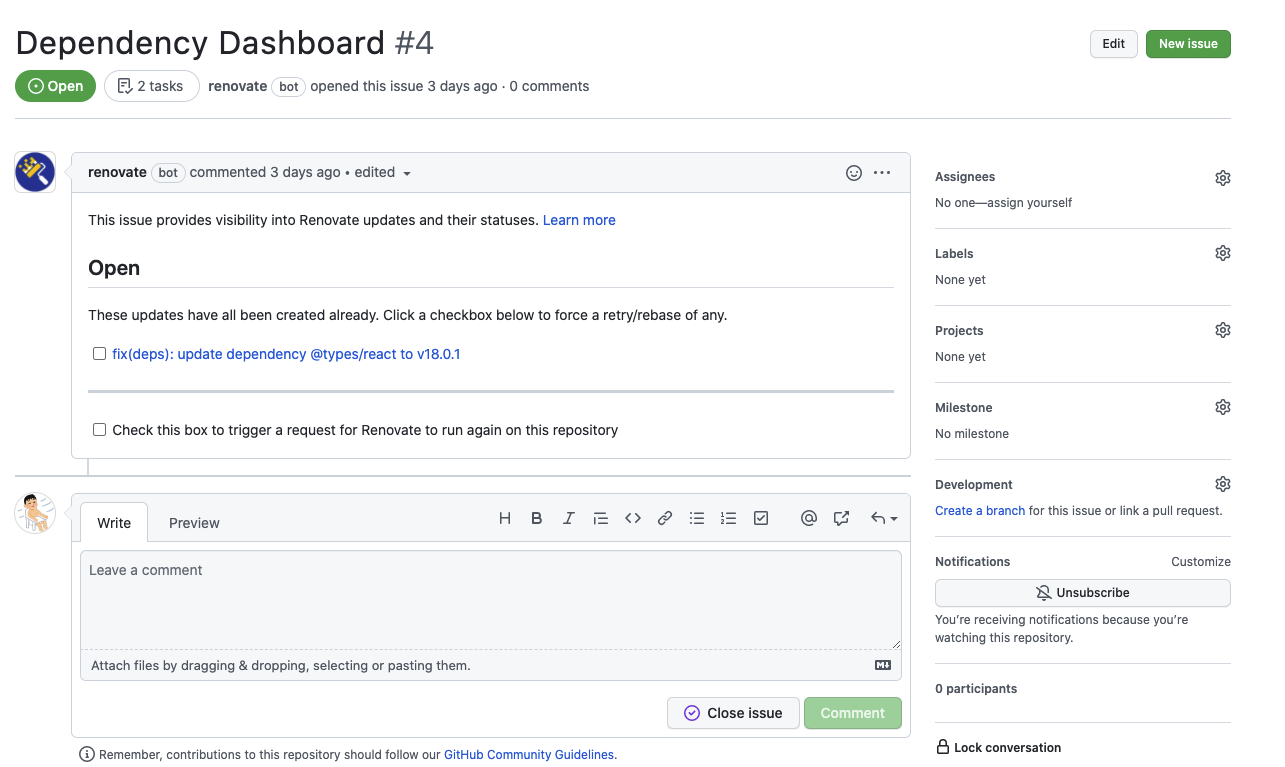
renovateを有効化すると、リポジトリのissueにDependency Dashboardが追加されます。

更新可能なパッケージが存在する場合、このダッシュボードにチェックボックスと対象パッケージが表示されます。
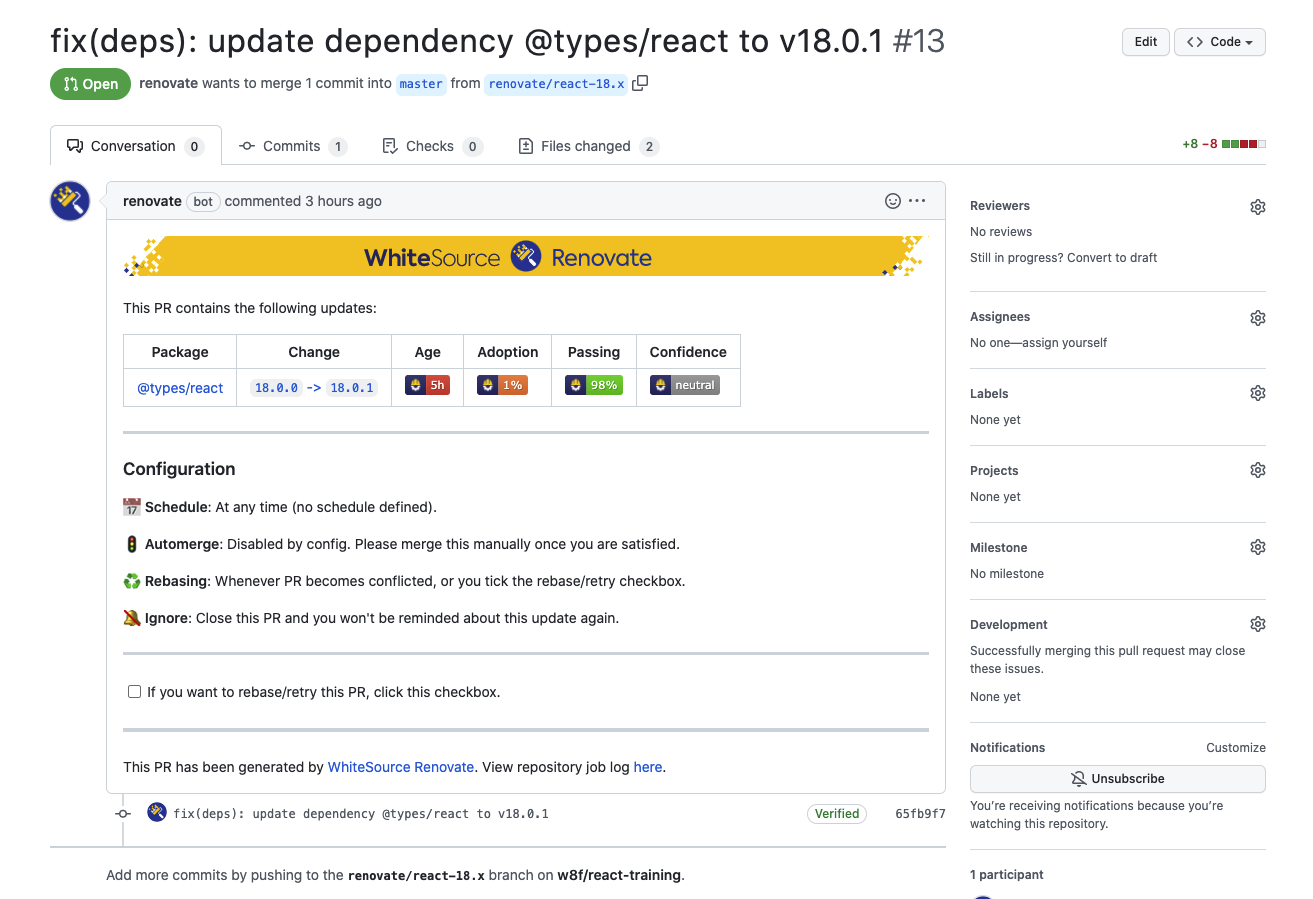
renovateから送られてくるPRですが、
- 更新されるパッケージのrelease note
- 変更の概要
- そのバージョンの導入率や信頼性...etc
上記がPRのメッセージにまとめてあり、マージする上での判断材料が集約されていて、とてもわかりやすかったです。
また、導入を初めてまだ数日ですが、頻繁にPRが飛んでくるので、パッケージの更新に関する感度が上がりそうな気がしました。
今後の課題
- renovateの設定項目に対する理解。設定項目が柔軟。適宜いい感じに変更していきたい。
- 実サービス(弊ブログアプリでも)運用したい。
- PRのたびに動作確認をしなければならなくなる。CI・テスト自動化である程度簡略化できないか。。?
今後運用しつつ、しっかり知見をためていきたい。